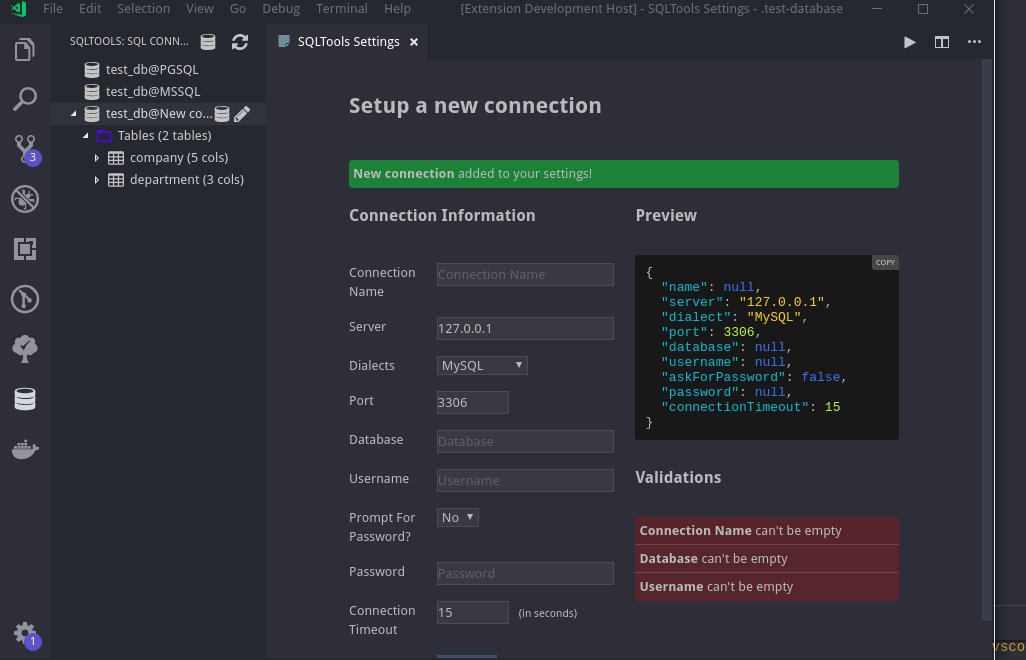
Program against your datacenter like it’s a single pool of resources Apache Mesos abstracts CPU, memory, storage, and other compute resources away from machines (physical or virtual), enabling fault-tolerant and elastic distributed systems to easily be built and run effectively. Using Yarn(strongly recommended) yarn electron:serve OR NPM npm run electron:serve. This will take some time to compile and serve your app. When that is done, your application will pop open on your system, this should look like this: Auto-open state of your electron app. (Large preview) If you close the devtools of your app, it should look like.
- React Native Tutorial
- Core Concepts
- Components and APIs
- React Native - Environment Setup - There are a couple of things you need to install to set up the environment for React Native. We will use OSX as our building platform.
- If true, Yarn will disregard the cacheFolder settings and will store the cache files into a folder shared by all local projects sharing the same configuration. Note that enabling the global cache isn't advised on OSX: it opens the door to some subtle incompatibilities while not providing significant size improvements (this is because the OSX default filesystem supports Copy-on-Write, so each.
- React Native Useful Resources
- Selected Reading
There are a couple of things you need to install to set up the environment for React Native. We will use OSX as our building platform.
| Sr.No. | Software | Description |
|---|---|---|
| 1 | NodeJS and NPM | You can follow our NodeJS Environment Setup tutorial to install NodeJS. |
Step 1: Install create-react-native-app
After installing NodeJS and NPM successfully in your system you can proceed with installation of create-react-native-app (globally as shown below).
Step 2: Create project
Browse through required folder and create a new react native project as shown below.
After executing the above command, a folder with specifies name is created with the following contents.
Step 3: NodeJS Python Jdk8
Make sure you have Python NodeJS and jdk8 installed in your system if not, install them. In addition to these it is recommended to install latest version of yarn to avoid certain issues.
Step 4: Install React Native CLI
You can install react native command line interface on npm, using the install -g react-native-cli command as shown below.
Step 5: Start react native
To verify the installation browse through the project folder and try starting the project using the start command.
If everything went well you will get a QR code as shown below.
As instructed, one way to run react native apps on your android devise is to using expo. Install expo client in your android devise and scan the above obtained QR code.
Step 6: Eject the project
If you want to run android emulator using android studio, come out of the current command line by pressing ctrl+c.
Then, execute run eject command as
This prompts you options to eject, select the first one using arrows and press enter.
Then, you should suggest the name of the app on home screen and project name of the Android studio and Xcode projects.
Though your project ejected successfully, you may get an error as −
Ignore this error and run react native for android using the following command −
But, before that you need to install android studio. Vmware fusion 11.5 torrent pirate bay.
Step 7: Installing Android Studio
Visit the web page https://developer.android.com/studio/ and download android studio.
After downloading the installation file of it, double click on it and proceed with the installation.
Step 8: Configuring AVD Manager
To configure the AVD Manager click on the respective icon in the menu bar.
Step 9: Configuring AVD Manager
Choose a device definition, Nexus 5X is suggestable.
Click on the Next button you will see a System Image window. Select the x86 Images tab.
Then, select Marshmallow and click on next.
Finally, click on the Finish button to finish the AVD configuration.
After configuring your virtual device click on the play button under the Actions column to start your android emulator.
Step 10: Running android
Open command prompt, browse through your project folder and, execute the react-native run-android command.
Mar 19, 2021 When it comes to the display, ASUS has included a standard 15.6-inch full HD panel with the package. It has a resolution of 1920 x 1080 and comes with thinner bezels, which improve the overall viewing experience. It should be noted that the Hackintosh build for this laptop supports macOS Catalina and that the display is super-fine on that OS.  For now I erased Macintosh HD, deleted Macintosh HD - Data, reinstalled Catalina with Internet, it downloaded and installed, (maybe this?) then the choosing country windows popped up, I holded the power on/off button, turned off the Mac, then turned it on in recovery mode and did all steps described above. In the sidebar of Disk Utility, choose the hard drive partition where you want Catalina installed, and erase it by using the “Erase” tab. You can also just erase the entire hard drive. In the screenshot below, my two hard drive partition is called “Macintosh HD”, while my entire hard drive is called “Apple SSD macOS-0 SSD Media”. Ran diagnostics and was told HDD had no errors. Had to restore using Shift+Command+Ctrl+R and delete all data, using GUID. Took 5 hours to get back to OS X El Capitan. Took about a week to get back to 10.15.7 Catalina Will not be installing Big Sur on this device. I’m good with Catalina. This is a repost. Email was incorrect on original. Prerelease Safari 14.0.1 tested with HD 1080p content; Chrome v86.0.4240.75 and Firefox v81.0.1 tested with HD 720p content. Not all features are available on all devices. Performance will vary based on system configuration, application workload, and other factors.
For now I erased Macintosh HD, deleted Macintosh HD - Data, reinstalled Catalina with Internet, it downloaded and installed, (maybe this?) then the choosing country windows popped up, I holded the power on/off button, turned off the Mac, then turned it on in recovery mode and did all steps described above. In the sidebar of Disk Utility, choose the hard drive partition where you want Catalina installed, and erase it by using the “Erase” tab. You can also just erase the entire hard drive. In the screenshot below, my two hard drive partition is called “Macintosh HD”, while my entire hard drive is called “Apple SSD macOS-0 SSD Media”. Ran diagnostics and was told HDD had no errors. Had to restore using Shift+Command+Ctrl+R and delete all data, using GUID. Took 5 hours to get back to OS X El Capitan. Took about a week to get back to 10.15.7 Catalina Will not be installing Big Sur on this device. I’m good with Catalina. This is a repost. Email was incorrect on original. Prerelease Safari 14.0.1 tested with HD 1080p content; Chrome v86.0.4240.75 and Firefox v81.0.1 tested with HD 720p content. Not all features are available on all devices. Performance will vary based on system configuration, application workload, and other factors.
Then, your app execution begins in another prompt you can see its status.
In your android emulator you can see the execution of the default app as −
Yarn Ios
Step 11: local.properties
Open the android folder in your project folder SampleReactNative/android (in this case). Create a file with named local.properties and add the following path in it.
here, replace Tutorialspoint with your user name.
Step 12: Hot Reloading
And to build application modify the App.js and the changes will be automatically updated on the android emulator.

If not, click on the android emulator press ctrl+m then, select Enable Hot Reloading option. Install macos on amd pc.
Welcome to Apache Zeppelin! On this page are instructions to help you get started.
Requirements
Apache Zeppelin officially supports and is tested on the following environments:
| Name | Value |
|---|---|
| OpenJDK or Oracle JDK | 1.8 (151+) (set JAVA_HOME) |
| OS | Mac OSX Ubuntu 16.X |
Downloading Binary Package
Two binary packages are available on the download page. Only difference between these two binaries is interpreters are included in the package file.
- all interpreter package: unpack it in a directory of your choice and you're ready to go.
- net-install interpreter package: unpack and follow install additional interpreters to install interpreters. If you're unsure, just run
./bin/install-interpreter.sh --alland install all interpreters.

Building Zeppelin from source
Follow the instructions How to Build, If you want to build from source instead of using binary package.
Starting Apache Zeppelin

Starting Apache Zeppelin from the Command Line
On all unix like platforms:
After Zeppelin has started successfully, go to http://localhost:8080 with your web browser.
Stopping Zeppelin
Start Apache Zeppelin with a service manager
Note : The below description was written based on Ubuntu.
Apache Zeppelin can be auto-started as a service with an init script, using a service manager like upstart.
Yarn Soxx
This is an example upstart script saved as /etc/init/zeppelin.confThis allows the service to be managed with commands such as
Yarn Cosy
Other service managers could use a similar approach with the upstart argument passed to the zeppelin-daemon.sh script.
zeppelin.conf
Next Steps
Congratulations, you have successfully installed Apache Zeppelin! Here are few steps you might find useful:
New to Apache Zeppelin..
- For an in-depth overview, head to Explore Zeppelin UI.
- And then, try run Tutorial Notebook in your Zeppelin.
- And see how to change configurations like port number, etc.
Uninstall Yarn Osx
Spark, Python, SQL, and more
Yarn Linux

- Spark support in Zeppelin, to know more about deep integration with Apache Spark.
- SQL support in Zeppelin for SQL support
- Python support in Zeppelin, for Matplotlib, Pandas, Conda/Docker integration.
Multi-user support ..
Yarn Issaquah
- Check Multi-user support
